家に帰ってブログを書くまでが勉強会、ということで「第三回自作ゲームフェス勉強会」に参加してきました!
自作ゲームフェスMVについてはこちらをご参照ください。

結論から言うと、同人ゲーム作者としても、プラグイン作者としても、またラノベ作家志望者としても、非常に得るものの多い濃い勉強会でした。今回、貴重な機会を作ってくださった主催者様に改めてお礼を申し上げます。
なんで参加したの?
もともと私は、自作ゲームフェスMVの企画のひとつとして「ノベルゲーム総合プラグイン」の作成や「ツクールMVでプラグインを作るための現実と作法」の記事執筆などでフェスと関わらせて頂いた関係上、興味はありましたが一方で、現在はゲームそのものは作っておらず、参加するかどうか迷っていました。
しかし、市販の有名ホラーゲーム『零』シリーズを手掛けた柴田誠氏が講師として招かれるということで、参加する決意を固めた次第です。ホラーというジャンルは、ラノベ業界では滅多に見られない異端である一方、フリーゲーム業界では(実況という前提もありますが)一大勢力を築いているのでその勢いをなんとかラノベに応用できないかと常々考えていたのです。(この話は長くなるので適当に切り上げます)
柴田誠氏の講演を聴いた感想
あくまでも私の解釈なので氏の実際の発言意図とは異なる可能性があります。
ホラーゲームの難しさ
まず『零』シリーズのコンセプトと企画書が紹介されました。端的に言えば「カメラ」を使って霊から身を守りつつ進めていくゲームです。私はホラーゲームについてはあまり明るくなく当該シリーズも未プレイなのですが、やはり小説に限らずゲームでもホラーならではの「難しさ」というのが感じられました。
ホラーというジャンルは基本的に矛盾を孕んでいます。人が忌避するモノをあえて見せていく。見たくないのに見たい。怖いのに遊びたい。他のジャンルであれば、そのジャンルの特性を突き詰めることがそのまま面白いゲーム作りに直結するところですが、ホラーは必ずしもそれが正解とは限らない。その点については、プロである柴田氏すらも悩まれて試行錯誤されたようです。私は、その相反する感情を抱かずにいられないことこそが(媒体を問わず)ホラーの何よりの魅力だと思います。
媒体による恐怖演出の違い
個人的に興味があり、事前に「小説や映画とは違ったゲーム独自の怖さ」というテーマで質問させて頂きました。そこで挙げていただいた内容として「主人公になりきって恐怖を直に体験できる没入感」「主人公の行動に応じて最適なタイミングで恐怖演出を見せられるインタラクティブ性」というものでした。とても腑に落ちる内容でしたが、一方でこれは欠点にもなるようで、一度対処法を確立してしまえば、あとは流れ作業となってしまい恐怖感が長続きしない側面もあるそうです。
そういう意味で『零』シリーズでは、対抗手段が一般的な武器ではなく「カメラ」というなんとも心許ない道具が使われているのだと思います。カメラ自体が武器でないのはもちろん、構えている間は無防備で、かつ視界が遮られつつも、対象を凝視しなければならないというリスクを背負うことになりますから……(想像で言っています)
3Dと2Dによる演出の違い
また、興味深かったのが、同じゲームというジャンル内でも3Dと2Dとでは演出手法はもちろん、最適なストーリーすら異なるのだそうです。たしかに音響を使った演出や、恐怖の対象が迫ってくる感覚というのは、3Dだからこそ十分に表現できるものですよね。そういう意味ではフリーのホラーゲームの盛況と市販のホラーゲームとではアプローチの仕方からして異なり、2Dは小説に近い部分もあるのかもしれません。
その他
懇親会の際に柴田氏に個人的に伺ったのですが、サイコホラー(主に人間そのものの怖さを炙り出していくホラー)はやはりゲームにはあまり向かないのだそうです。当然と言えば当然かもしれませんが……
なので私がホラーゲームを作る際は、そこから考え直さないといけないかもしれません。
自作ゲームプレー企画
自作ゲームを互いにプレーする企画でした。今回はただ遊ぶのではなくて、作者からは一切説明を受けずゲームの意図を付箋に書き出すという面白い試みが行われていました。
「作者視点で」他人の作品に触れるというのは、映画でも小説でも意識的なインプットをする際にとても重要な考え方だと思います。ただ受け身で遊ばせてもらうのではなく、ゲームを面白くするための作者の意図を理解しながらプレーすることではじめて自分の中で経験値として蓄積される……ということですね。
グループワーク
「新しいゲームをデザインする参加型のコーナーです。グループをくんでゲームを完成させます」という説明を事前に拝見したときは、正直行くの止めようかと思いました(笑)。グループ活動にはそれなりのトラウマがあって、他のメンバーが黙々と作業をするかたわら、自分は何をやっていいのか分からなくてオロオロしてしまうのです。(思い当たるフシがある方が一人でもいることを祈ります……)
しかし、実際に参加してみるとそういった心配は無用でした。ゲームデザインのアプローチについて用意された仮説に従ってグループで議論を重ねて、限られた材料の中からアナログゲームを作っていくという内容で、特に役割分担して作業するような内容ではなかったです。
カメラの設定がおかしくて周囲が黒いですが気にしないでください

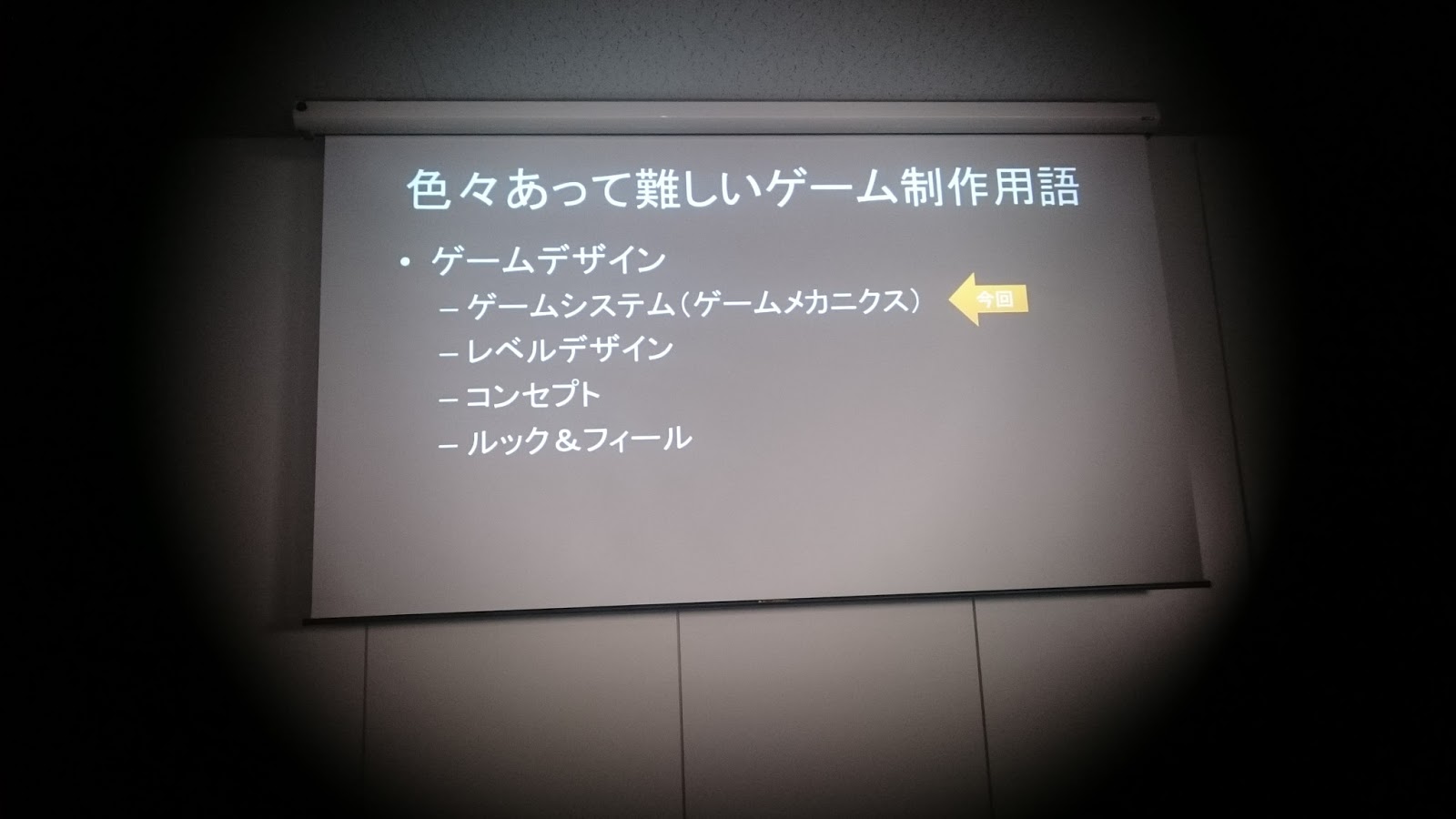
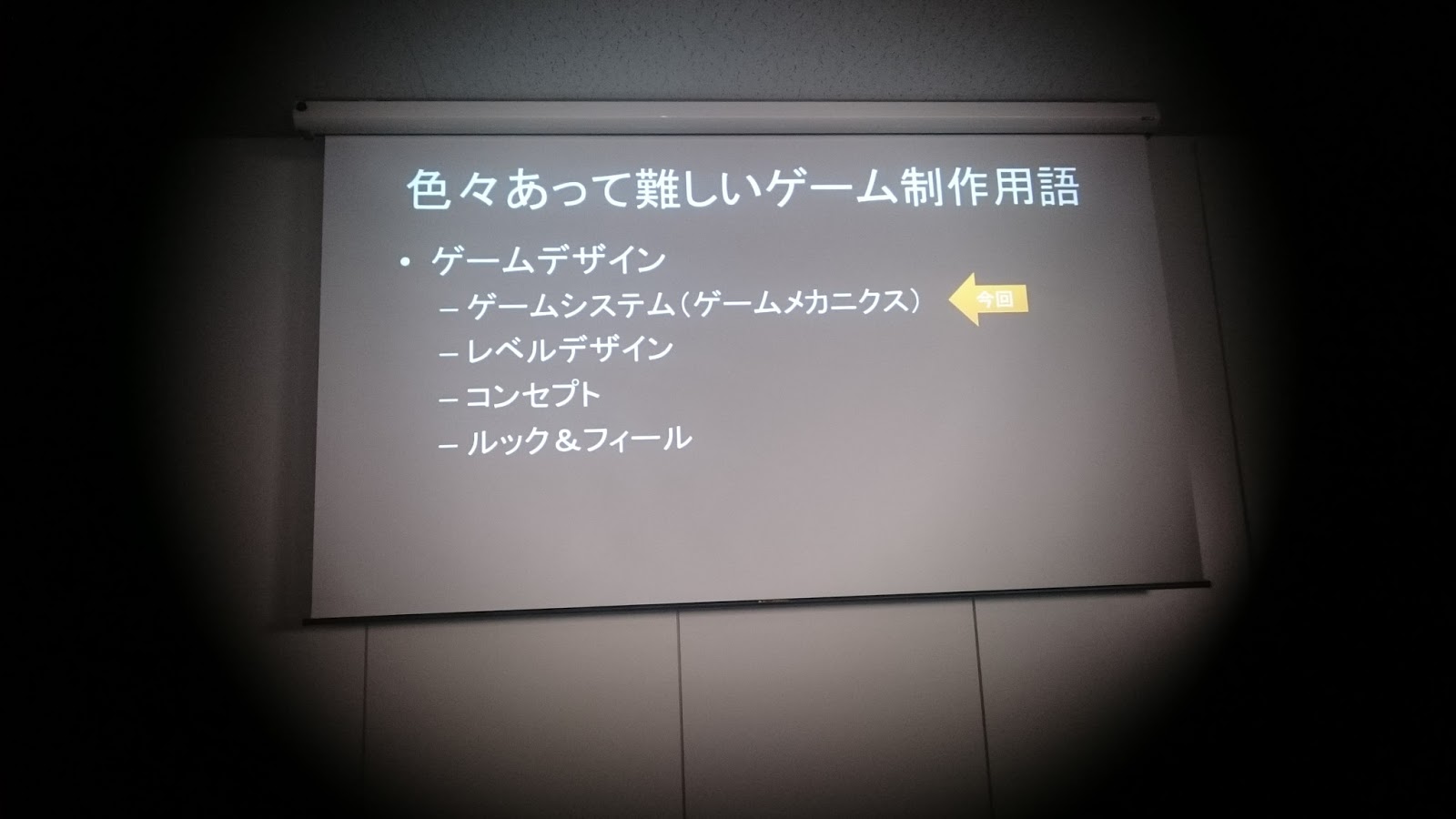
ゲームの要素を3つに分割する
仮説ではまずゲームの構成要素を3つに分割して説明していました。以下の3つです。
- ゴール(ゲームの最終目的)
- 障害(最終目的であるゴールを阻む要素)
- 行動(障害を乗り越えてゴールに辿り着くために、プレイヤーの行うこと)
例えば「スーパーマリオブラザーズ」だと以下のようになります。
- ゴール:一番右に辿り着くこと
- 障害:敵と穴
- 行動:ジャンプ
作業手順
ここで重要なのは「行動」で、多くのゲームでは「行動」が必然的に反復されるのでここが面白くなければゲームとして成り立ちません。
そこでまずは「行動」から決めていきます。チームごとに固有のアイテムが割り当てられ、私の所属したチームでは「おはじき」でした。そして議論を重ねた結果、「行動」は「はじく」となり、他の要素は以下の通りになりました。
- ゴール:フィールド内の敵を殲滅する
- 障害:敵のHP(おはじき)
- 行動:はじく
簡単に説明すると、プレイヤーのおはじきを「はじく」ことで敵おはじきを外に押し出すアクションゲームです。大きなおはじき(主人公)をはじいて、色つきのおはじきを対応する陣地から追い出します。こうしてあえて説明しなくても三要素から推測できるあたり、なかなかよく考えられていますね。
ゲームの外観

反省と総括
RPGというジャンルは上記三要素がすでにおおよそ確立されていることもあり、今までゲームデザインを理屈として意識することは正直なかったのでとても勉強になりました。上記三要素については、ストーリーを作る上でも流用できる考え方だと思っています。(その場合は行動よりも障害の方が重要になるかもしれません)
また、ゴールがひとつでなくても、複数の小ゴールと最終的な大ゴールみたいな入れ子構造があってもいいかもしれません。(あまり複雑になり過ぎるのも考えものですが……)
勉強会を終えて
人それぞれ得意分野は違っても、モノを創るというのはとてつもなく面白い、ということを再認識できた勉強会だったと思います。ある程度成熟した社会では、すべての人が何らかの創作をする……くらいでちょうどいいのではないでしょうか。
そういう意味で、技術や才能にとらわれず個人ゲーム制作の間口を広げてくれるツクールというソフトやそれを取り巻くコミュニティが私は好きですし、発表の場を設けてくださる自作ゲームフェスには深く感謝しています。
最後に、「ノベルゲーム総合プラグイン」ぜひ使ってくださいね。
以上です。お付き合いくださりありがとうございました。