RPGツクールMV(以下ツクールMV)のゲームはエンジンであるNW.jsを最新バージョンに差し替えることで様々な恩恵を受けることができます。(2018/01/01時点で非公式なので自己責任で行う必要があります) 本稿では、その具体的な恩恵とリスクを簡潔に纏めていこうと思います。
はじめに
最新化とは何か
ツクールMVのエンジンは前述の通り、NW.jsです。NW.jsはChromiumというオープンソースのウェブブラウザのプロジェクトをもとに作られており、ウェブブラウザのChromeとほぼ同じ動作をします。しかしChromeは定期的に更新されており、パフォーマンス改善やバグ修正が日々、進んでいます。
つまりNW.jsを最新化するということは、簡単に言うとツクールMV発売以後のChromeの様々な改善を取り込むことなのです。実際にバージョンを比較してみると、ここまで違っています。
ツクールMV本体のMW.js(だいたい2015年初頭のもの)
Chrome/41.0.2272.76現時点(2018/01/01)での最新版
Chrome/61.0.3163.100
注目すべき数字は、メジャーバージョンの41と60という違いです。それが具体的にどのような変更をもたらすのか、見ていきましょう。
最新版への更新の仕方
とはいえ、変更点を確認する前にNW.jsを最新にする方法について知る必要があります。すでに当ブログで何回か取り上げていますが、それについてはセアロソンク氏の以下のブログが参考になると思います。
- RPGツクールMVで出力したWindows版EXEの動作を軽量化する方法
http://b.dlsite.net/RG26890/archives/upgrading_nwjs_within_rpgmakermv
最新化したら元に戻せないのか
そんなことはありません。NW.jsを最新化してもプロジェクト自体には影響を与えないため、エディタ上からテストプレーすればいつでも最新化前の状態で起動できます。完成したゲームをChromeで動かすか、Firefoxで動かすか、従来のNW.jsで動かすか、という選択肢に新たに「最新のNW.jsで動かすか」が加わったようなイメージです。
最新のNW.jsでテストプレーをする方法
最新のNW.jsでテストプレーをしたい場合、NW.jsを解凍したフォルダ直下にある「package.json」をテキストエディタで開いてmainと書いている行の「index.html」の後に「?test」を追加してください。この状態で「NW.exe」を起動すればテストプレーとして認識されます。(エディタからの起動ではテストプレーにならないのでご注意ください)
変更前
{"name": "","main": "(プロジェクト名)/index.html","js-flags": "--expose-gc","window": {"title": "","toolbar": false,"width": 816,"height": 624,"icon": "PluginDevelopment/icon/icon.png"}}変更後
{"name": "","main": "(プロジェクト名)/index.html?test","js-flags": "--expose-gc","window": {"title": "","toolbar": false,"width": 816,"height": 624,"icon": "PluginDevelopment/icon/icon.png"}}
NW.jsを最新化すると得られる恩恵
動作が高速化する
NW.jsを最新化することによる、もっとも分かりやすいメリットは動作の高速化です。
具体的な計測をするために新旧のNW.jsでゲームを起動→ニューゲーム→メニューを開閉、という操作を繰り返し行い、各々の処理時間を比較してみました。結果を専用に作成した処理時間計測プラグインで時間を比較したのが下の図です。自前のプラグインなので結果の保証はできませんが、全体的に高速化しているのが分かるかと思います。

特筆すべきは初回のマップ表示です。(一番上の「シーン遷移 to Scene_Map」となっている箇所)タイトル画面からマップ表示する際のパフォーマンスは体感で十分感じるほどに高速化されています。その後の処理も若干の誤差はあるものの全体的にパフォーマンスが改善しているのが分かるかと思います。画像(ウィンドウなど動的に作成されるものも含む)を作成して画面上に表示する際の硬直時間が改善されたためと思われます。
ES2015以降のモダンな記述が使えるようになる(プラグイン開発者向け)
主にスクリプトやプラグイン制作者向けに、従来ではコンパイルエラーとなっていたES2015の以下の機能が使えるようになっています。もちろん、ローカルで動作したからと言ってWeb版でも動作するとは限らないのでプラグインとして一般公開するのは難しいですが、自分用やローカル環境専用プラグインなど用途を限定すれば活用できます。
- アロー関数
- 分割代入
- デフォルト引数
例えばアロー関数は、以下のように関数を簡略して記述できる記法です。JavaやC#などのラムダ式に似た記法ですが、もともとJSでは特殊な記述なしでも関数を変数に格納できたので、あくまでも記述の簡略化となります。(あとthisの仕様が少し変わります)
var array = [1, 2, 3];array.forEach(item => console.log(item));
var array = [1, 2, 3];array.forEach(function(item) {console.log(item);});
MP3が演奏できる
ツクールMVにおけるMP3音源の使用については以前にこちらで記事にしています。エディタ上のいくつかの制約がありますが、ローカル実行、Web実行をひとつの音声ファイルで統一できるメリットは大きいと思います。
- MP3を使ったゲームをRPGアツマールに投稿してみました https://triacontane.blogspot.jp/2017/08/mp3rpg.html
エラーメッセージが少し分かりやすくなる
従来のツクールMVでスクリプト実行時などに表示されていたエラーメッセージは正直とても分かりにくいものでした。NW.jsの最新化によってエラーの表示内容が改善されます。具体例を見ていましょう。
従来のエラー発生時の表示内容

上記は存在しない関数を呼び出したときのメッセージです。「値 is not a function」の形式で表示されますが、リリース後にプレイヤーからこのエラー報告を頂いても直接の原因がサッパリ分かりません。
最新のエラー表示内容

NW.jsを最新化することでエラーメッセージは以下のように変化します。「変数名 is not a function」の形式になるのでどこに問題があるのかが、ある程度予測できるようになります。
エラー内容によって具体的なメッセージは変化しますが、いずれもより分かりやすく改善されています。
NW.jsを最新化するリスク
逆にNW.jsを最新化すると発生するリスクやデメリットもあります。最新化したことによって発生した問題は公式にサポートに頼ることはできないので、あらかじめ把握しておくことが望ましいです。
既存プラグインと競合する可能性がある
この点が一番気になるところだと思います。では具体的にどのようなプラグインが競合するのか、見ていきたいと思います。
結論から言うと、一部のデバッグ用プラグイン以外は(現在、調査できている時点では)ほぼ正常に動作します。というのも、NW.jsを最新化するとエンジンが現在のChromeに近くなります。よってNW.jsを最新化することは、むしろローカル実行とWeb(Chrome)実行の環境差異を小さくすることになるのです。なので、あまり心配しなくても大丈夫です。
動かなくなるデバッグ用の関数詳細については以下の通りです。(難しいと感じる方は読み飛ばしてしまってOKです)
メソッド「require('nw.gui').Window.get().isDevToolsOpen();」が消えている
デベロッパツールが開いているかどうかを返す関数「isDevToolsOpen」がなくなっているので、当該関数を呼ぼうとするとエラーになります。リファレンスには確かに記述があるのですが、実際には定義されていないようです。
http://docs.nwjs.io/en/latest/References/Window/#winisdevtoolsopen
require('nw.gui').Window.get().showDevTools();がデベロッパツールオブジェクトを返却しなくなっている。
アップデート前は「showDevTools()」を呼ぶとデベロッパツールオブジェクトを返却していましたが、現在はundefinedが返却されます。NW.jsのリファレンスによると第二引数にコールバック関数を指定することでデベロッパツールオブジェクトが渡される、となっていますが関数は呼ばれるものの、デベロッパツールオブジェクトが引数として渡されません。
http://docs.nwjs.io/en/latest/References/Window/#winshowdevtoolsiframe-callback
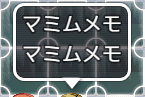
フォントサイズが一定以下の場合に表示が崩れる
プラグインや制御文字等でテキストのフォントサイズを20以下にした場合に表示が崩れる現象が報告されています。
報告元ではChromeでとなっていますが、NW.jsを現時点(2018/01/01)で最新化した場合も同様の問題が発生しています。
NW.jsを最新化した場合の表示

もともとのツクールMVの表示

フォントサイズを21以上にすれば解決しますが、ルビなど大きくしづらい場合もあるので厄介な問題です。
まとめ
NW.js最新化の大きなメリットはローカル実行における描画周りのパフォーマンスが安定することの一点に集約されています。コンティニューからマップをロードするときや、メニュー画面を開くとき。その際のレスポンスが悪いなと思ったらぜひ最新化をお試しください。
ここまでお読みくださり、ありがとうございました! 本来なら本記事はアドベントカレンダーのひとつとして公開するはずでしたが、年明けまでずれ込んでしましました。それはともかく、2018年も良いお年をお過ごしください。本年もよろしくお願いします。
0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。