RPGツクールMVで使用可能な自作プラグイン「多層レイヤー一枚絵マッププラグイン」の紹介です。
プラグインの説明
複数のレイヤーを使った多層一枚絵マップを作成可能にします。イベントでレイヤーを作成するので、レイヤー数は実質無制限です。マップサイズと同じサイズの一枚絵を用意してください。
イベントを作成してメモ欄を以下の通り記述すると、指定した画像がマップに表示され、かつイベント位置とは無関係に画像の左上がマップの左上に合わせられます。
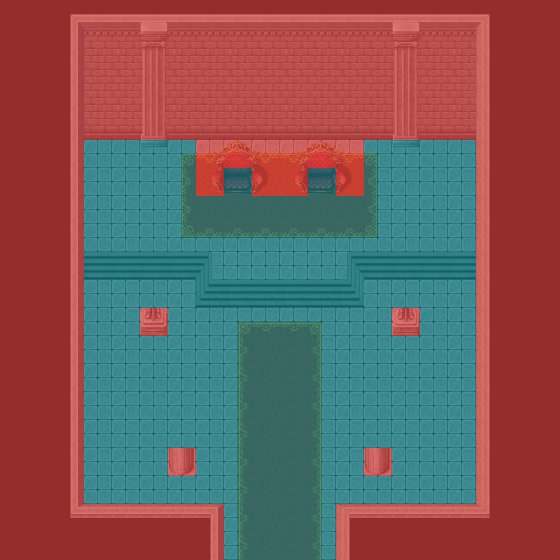
完成例
- 通常のパララックスマッピングに対して光や影の表現を重ねることができます。

詳しい使い方
メモ欄の記述
スクリプト
イベント内の「画像」「オプション」項目は無視されますが、その他の項目は通常のイベントと同じように機能します。
キャラクターグラフィック表示拡張プラグインとの組み合わせ
合成方法や不透明度などを後から変更したい場合は、自律移動で指定するか「キャラクターグラフィック表示拡張プラグイン」と併用してください。
制約事項
当プラグインはマップのループには対応していません。
サンプル素材
当プラグインで使用できるサンプルマップをどらぴか(@dorapikanisan)様よりご提供いただきました。この場を借りて御礼申し上げます。上の「完成例」のマップを作成することができます。
専用のダウンロードページから「Download」ボタンでダウンロードできます。 クレジット表記なしでご自由にお使い頂けるご許可を頂いています。
- PIKA's GAME GALLERY
https://mashimarohb252d6.wixsite.com/pikasgame
サンプル素材の使い方
サンプル素材には通行可否設定を簡単に行える専用タイルも付属しています。

専用タイルの使用例です。

ダウンロード
以下のURLからダウンロードできます。
https://raw.githubusercontent.com/triacontane/RPGMakerMV/master/ParallaxLayerMap.js
ダウンロード方法(Windowsの場合)
- リンク先に飛ぶ
- 右クリック
- 名前を付けて保存
- ファイル名を変えずに、プロジェクトの「js/plugins」配下に配置
利用規約
当プラグインはMITライセンスのもとで公開されています。作者に無断で改変、再配布が可能で、利用形態(商用、18禁利用等)についても制限はありません。このプラグインはもうあなたのものです。
0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。